About a month ago, Konga’s Director of Engineering was at the Progressive Web App (PWA) summit which was organised by Google to talk about how Konga was leveraging on PWA to deliver a consistent experience to its users.
This will not be first the time that Konga has been featured at a global event of this sort, but what was quite different this time was the fact that the company’s Director of Engineering was actually on stage to not just to talk about the app, but also to share the decision that led to this path in the first place.
It’s worthy of note that Progressive Web Apps isn’t just another buzz word. It’s a decent piece of technology that will have a profound impact on user experience across the mobile spectrum.
Progressive Web Apps, though fairly new, has caught up quite quickly and it’s fast becoming the defacto way of building web apps for mobile devices. Amongst other things, PWA gives you the ability to build a near native mobile app experience on the web. Little wonder companies like Flipkart and Alibaba is favouring it over the standard mobile optimised website.
So what exactly is a progressive web app?
“Progressive Web App (PWA) is a term used to denote a new software development methodology. Unlike traditional applications, Progressive Web App can be seen as an evolving hybrid of regular web pages (or websites) and a mobile application. This new application life-cycle model combines features offered by most modern browsers with benefits of mobile experience.” — Wikipedia.
Why?
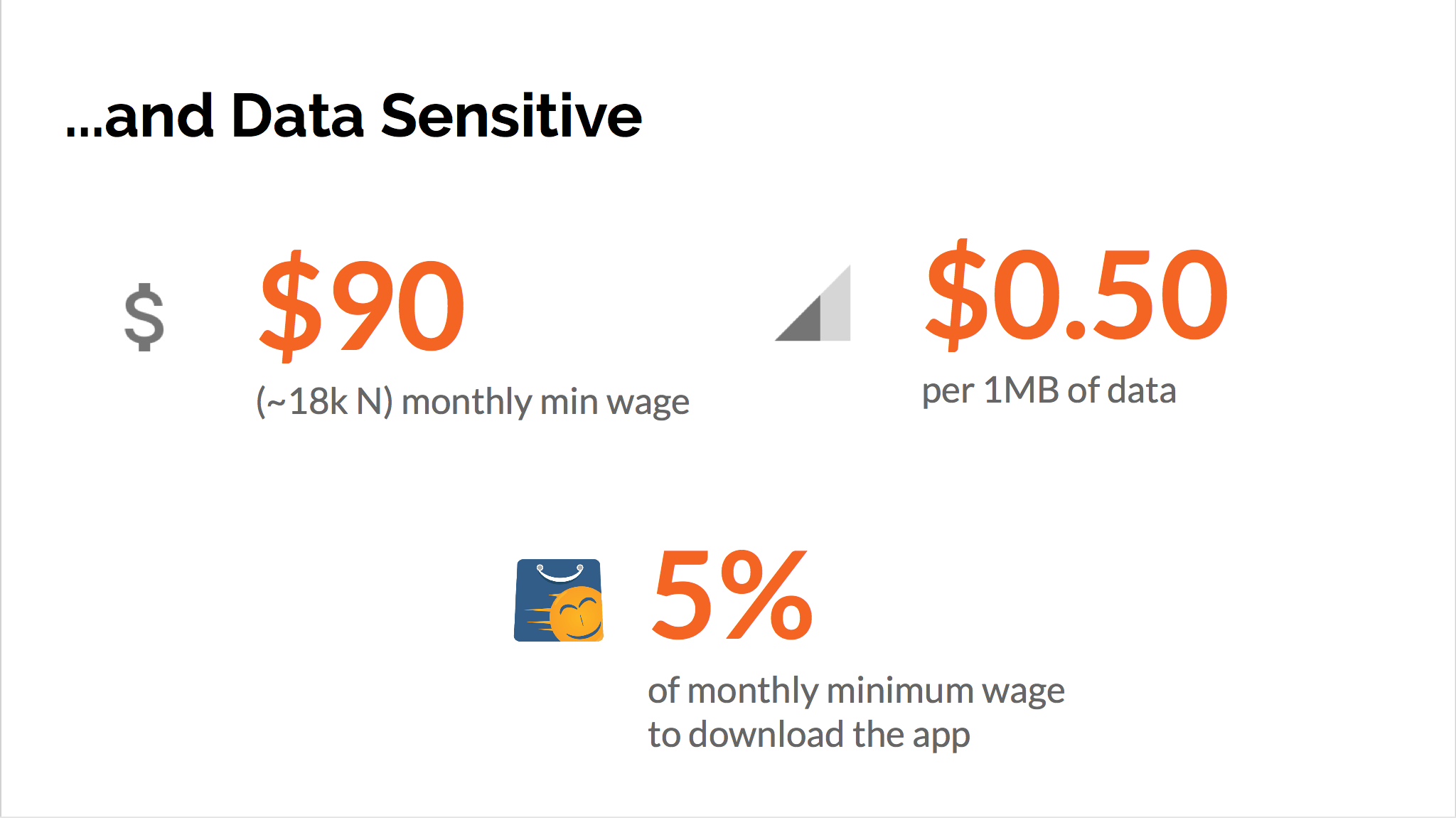
From internal data and assessment, it was discovered that the mobile optimised version of Konga was approximately 2MB, despite best efforts to optimised and serve mobile-first content. This doesn’t only degrade the entire experience, it cost the user—data cost—a lot more when browsing our website from a mobile device.

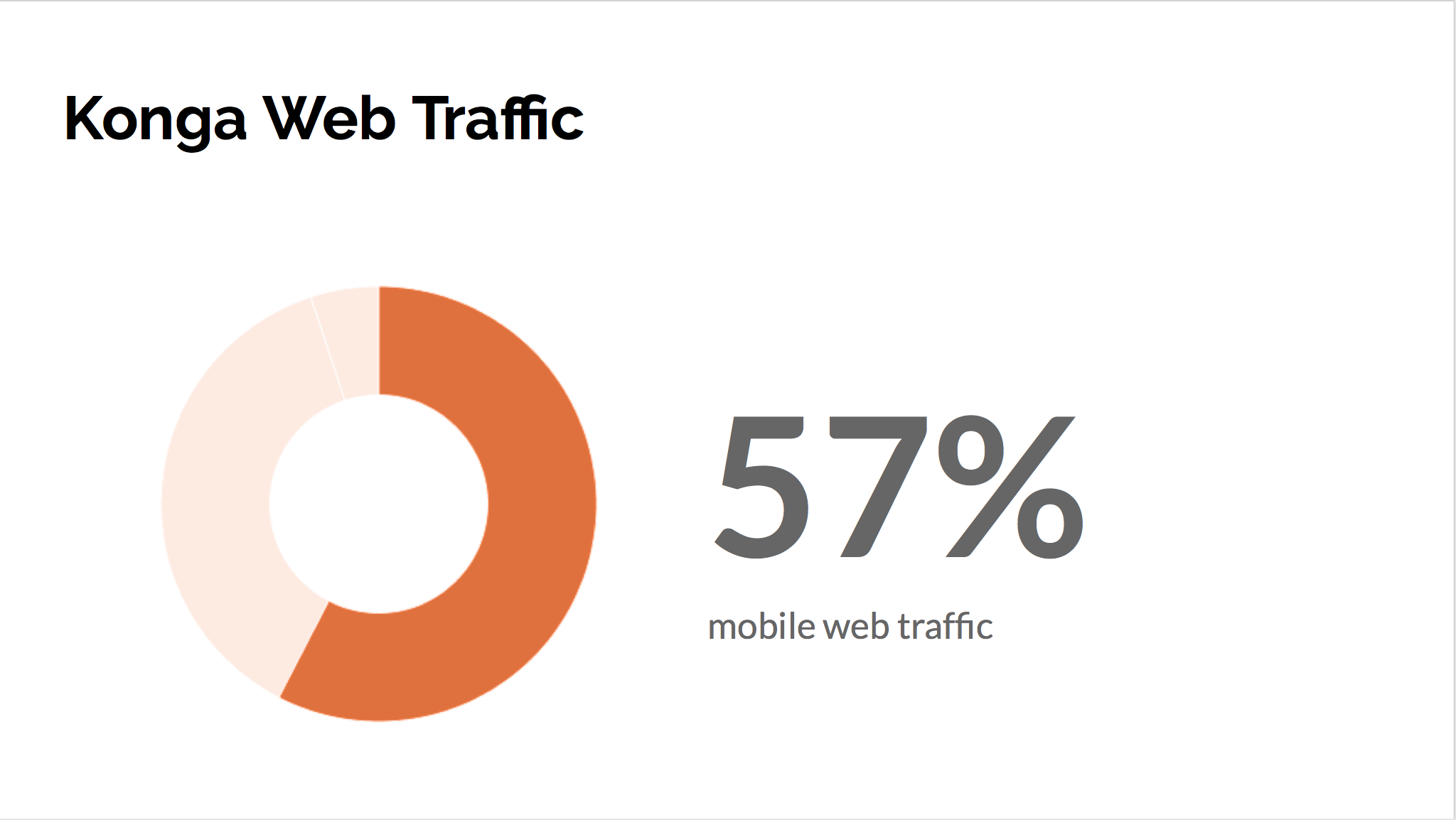
It’s no news to any industry observer that Africa is a mobile-first continent—Mary Meeker, a partner at KPCB, famously declared Nigeria as the most mobilised country in the world—as such, investing in one’s mobile strategy shouldn’t be an afterthought. This reality isn’t different from what we have seen at Konga. A large portion of our user base consume our services from mobile devices and we owe it to them to provide them with the best possible mobile experience.

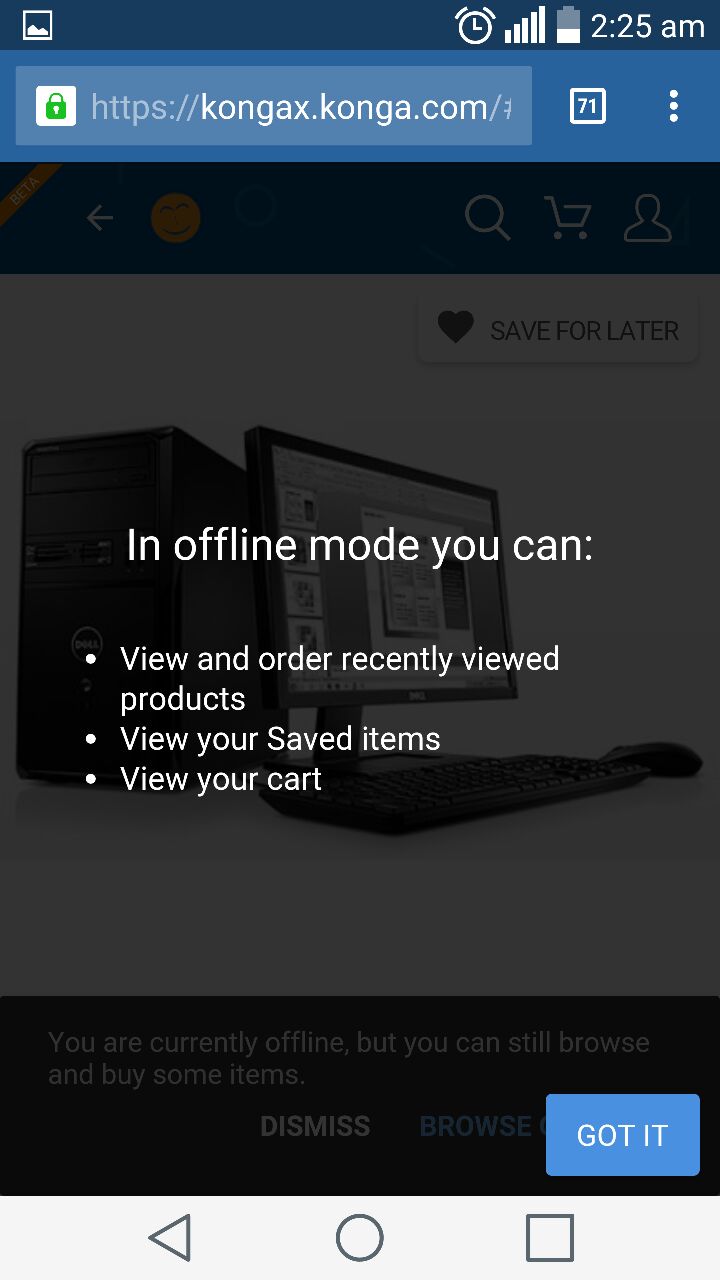
While our existing mobile website isn’t inherently bad, PWA allows us to take advantage of some native mobile capabilities and it provides us with a platform to build an offline-first system. This makes really good sense if you take our erratic mobile network service into consideration.
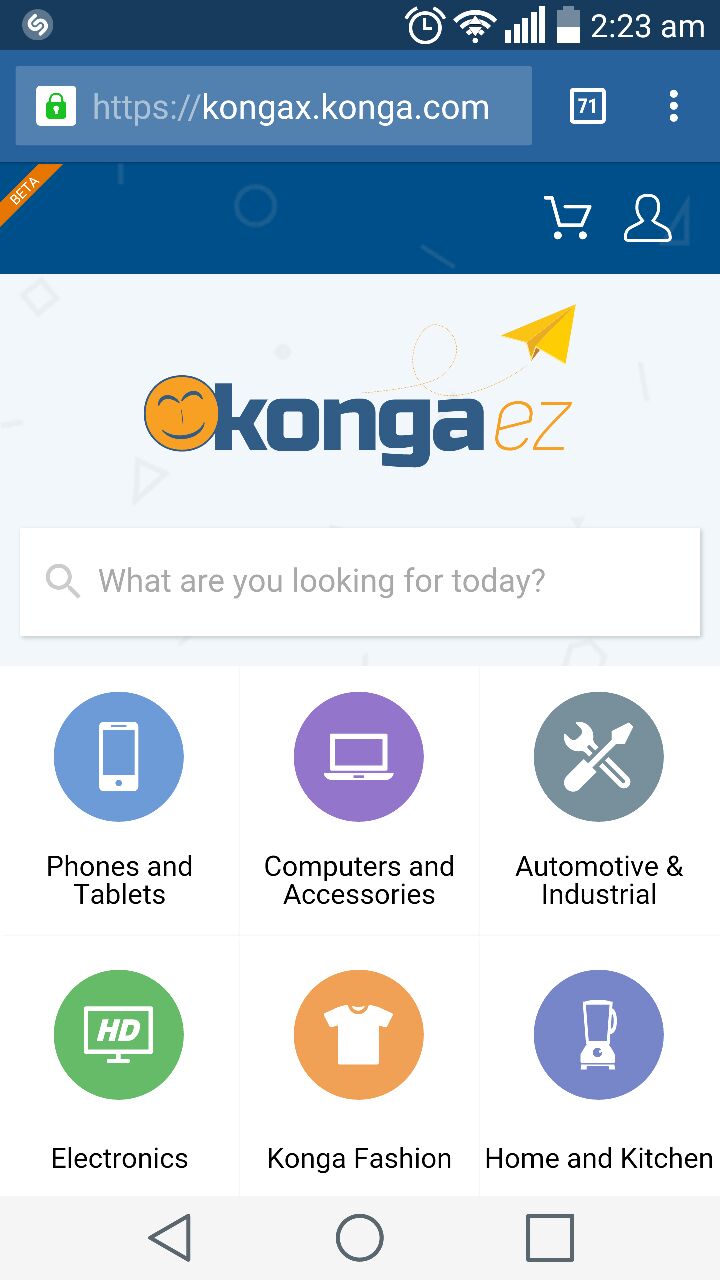
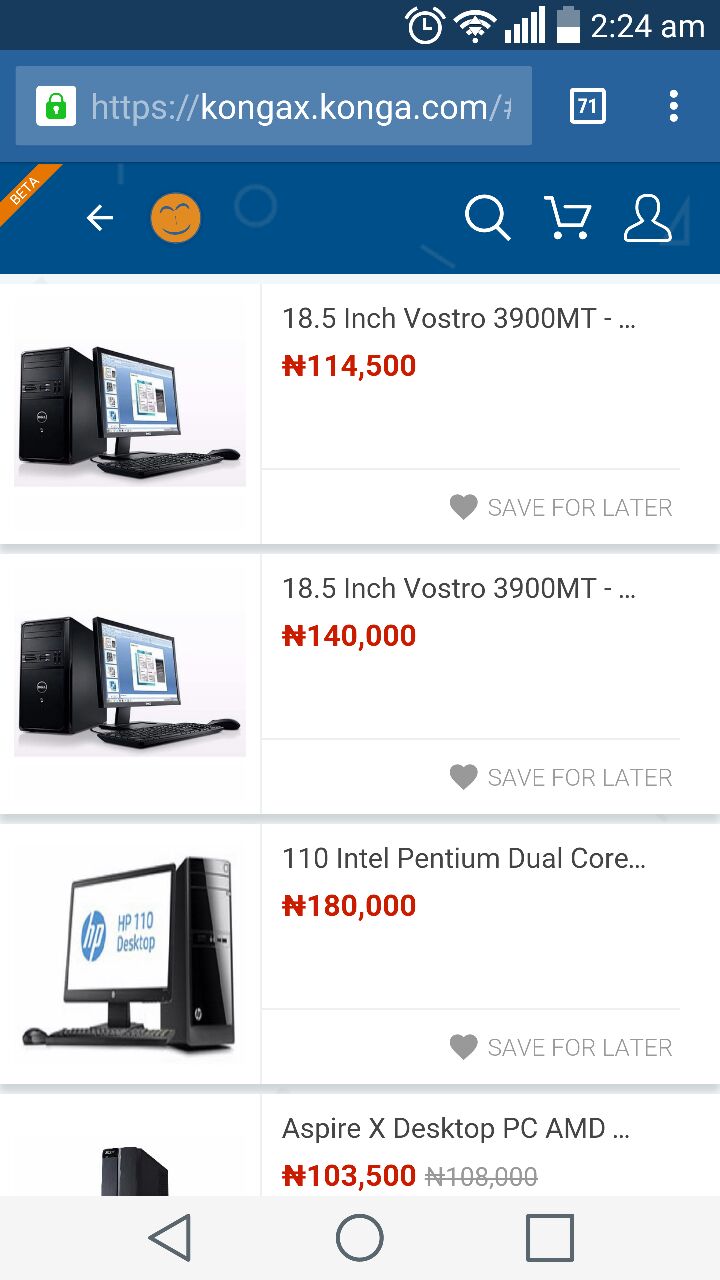
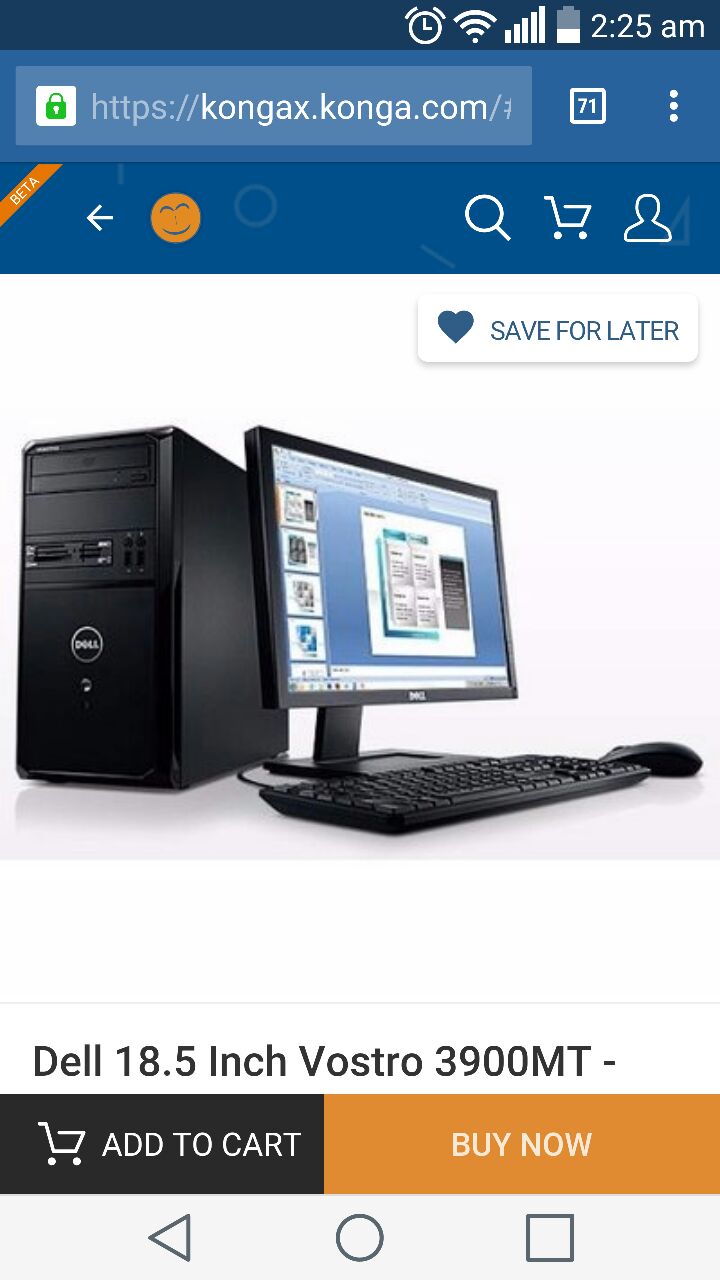
The Konga PWA, dubbed Konga EZ, allows customers to continue their shopping process all through to checkout even when they are out of network coverage. Aside from the fact that this allows us to capture what was once considered lost revenue, it also provides us with the opportunity to provide a great shopping experience to our customers.
Features of Progressive Web Apps
Right out of the gate, Progressive Web Apps allows you to take advantage of technologies like:
-
Push Notifications: Push notifications makes it easy to re-engage with users by showing them relevant and contextual notification even when their browser is closed. As a customer, nothing could be more delightful than getting a push notification notifying me of a 40% discount on a particular merchandise or category—Fashion, Electronics, etc—of my choice.
-
Add to Home Screen: Giving users the ability to add your web app to their home screen cannot be overemphasized. This allows your users to quickly and seamlessly launch your application. It also saves them the stress of typing long URLs into an address bar.
-
Instant loading: Service workers allows your app to load nearly instantly regardless of the network the user is currently on.
-
Security: HTTPS ensures that information is transferred securely between you and your users. This solves the problem of man in the middle attacks.
-
Native Hardware Access: Accelerometers, gyroscope and compass are some of the native app features that are made available via PWA. Nothing like a gentle vibration on a Friday afternoon reminding your users to buy spa deals for themselves and their loved ones.
-
Responsiveness: Progressive web apps fit any form factor, this is really powerful if you consider the plethora of devices available today.
Screens from KongaEZ
And the tweets
Nice to see Nigerian eCommerce site https://t.co/eBPYTJhW70 featured in the #pwadevsummit keynote. Amazing stuff is being done in Africa.
— .weirdo (@PaulHMason) June 22, 2016
Konga cuts data usage 92% with new Progressive Web App, hear them live at #PWADevSummit: https://t.co/McYzDV2obK pic.twitter.com/hZrWAs6a6I
— Chrome Developers (@ChromiumDev) June 21, 2016
Impressive talk about konga. Actually selling live goats online #pwadevsummit pic.twitter.com/UDQjd8NZVS
— Henk Rijneveld (@HenkRijneveld) June 21, 2016
Africa and Progressive Web Apps.
While the price of mobile data has been dropping rather sharply in recent times, it’s still relatively expensive for some people. It’s my belief that, technologies like PWA will have a profound effect on the African continent and this will further drive the adoption of African-owned web properties.
Here is a video of our PWA presentation.
I'll love to hear from you
Do you want to say hello? Email me - celestineomin@gmail.com
I tweet at @cyberomin
If you enjoyed this post, please consider sharing it. comments powered by Disqus